Hochlastseiten mit PHP, MySQL und Apache am Beispiel stern.de (deutscher Artikel)

Eine grandiose Powerpoint-Präsentation die sich jeder, der mit PHP, MySQL und Apache auf Linux arbeitet, mal anschauen sollte: Nils Langner, vielen sicherlich vom legendären PHP-Blog PHP hates me (but that’s okay) bekannt [welcher mittlerweile zu The Web hates me fusioniert ist], hat 2011 mal ausführlich erklärt, wie man 16.000.000.000 [kein Tippfehler] Requests auf stern.de abfrühstückt, und zwar OHNE den Code selbst anzufassen.
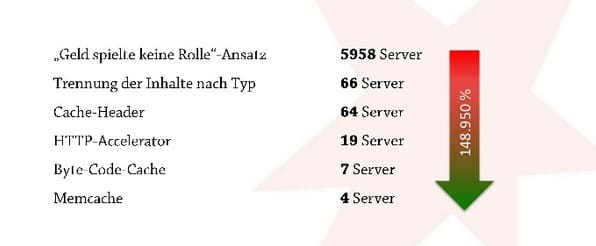
Die Präsentation ist ein Paradebeispiel für exzellenten Optimierungs-Workflow: Nils startet mit dem (theoretischen) “Geld spielt keine Rolle”-Ansatz (der immerhin knapp 6000 Server braucht!) und optimiert step für step, bis am Ende nur noch 4 (!) Server gebraucht werden. Nochmal zum Mitschreiben: OHNE den Code selbst zu ändern. Allein der erste Schritt, in dem statische Inhalte von dynamischen getrennt werden, reduziert die Server auf circa 60, also runter auf 1% (!!) vor der Optimierung. Dazu kommt eine extreme Reduktion der Renderzeit (von 6 sec auf <1sec), potentielle Frontend-Verbesserungen noch gar nicht betrachtet (und da geht heute so einiges!).
Das sind Zahlen die zum ernsthaften Nachdenken anregen und auch ganz klar die Frage nach dem Sinn von Dev-Ops im Unternehmen beantworten: Ja.
Ein großartiges Beispiel dafür, was der ach-so-amateurhafte PHP/MySQL/Apache-Stack selbst im High-End-Segment leisten kann.
Geht da noch mehr ?
Aus heutiger Sicht (die Folien sind immerhin 2 1/2 Jahre alt) wird’s dann nochmal richtig interessant, wenn man die extremen Performancesprünge der letzten PHP-Versionen mit einberechnet (real ist PHP 5.7 bis zu 30% schneller als PHP 5.5, was wiederum ggü. 5.3 auch ordentlich zugelegt hat), sich das ganze (semi-)vorkompiliert unter HipHop oder mit optimiertem nginx vorstellt. Auch Frontend-technisch ist heute extrem viel möglich, Binary-Image-Files können ohne wahrgenommenen Verlust extremst komprimiert werden (nehmt mal das erstbeste .png das auf eurem Desktop rumliegt und schickt es durch den optimizer auf tinypng.com, und das ist nur der Anfang!), Icons kommen als gezippte Pfade oder Sprites daher, und einen (fast) leeren Body auszuliefern und dann per JavaScript die Page zu bauen ist heute auch schon relativ üblich. Hier kann man locker 50%-90% Traffic und Requests und damit jede Menge CDN-Kosten einsparen.
Fazit: Das “Anfänger-Stack” mit PHP, MySQL und Apache hat definitiv das Zeug um High-End-Sites auszuliefern. Wenn man’s richtig macht. Aber das wissen wir alle ja eigentlich seit Facebook und Wikipedia sowieso.
[slideshare id=9663395&doc=prsentation2-111012142321-phpapp02]