GitHub rolls out .PSD diff and viewing

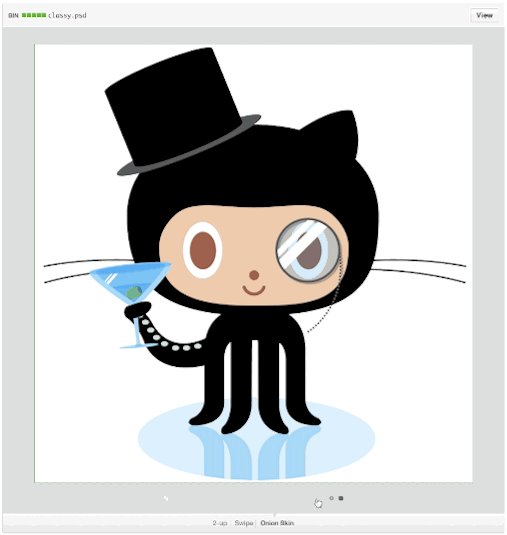
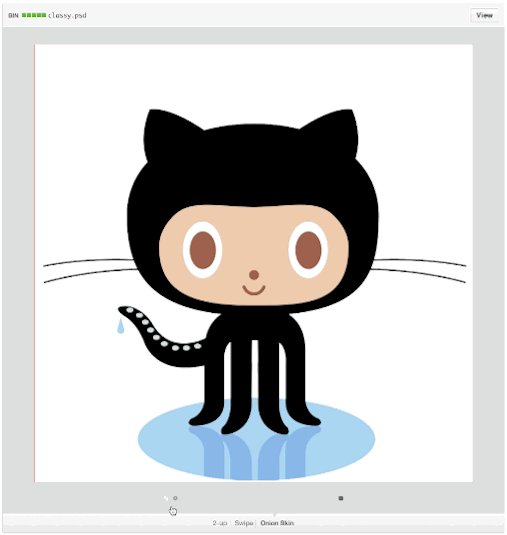
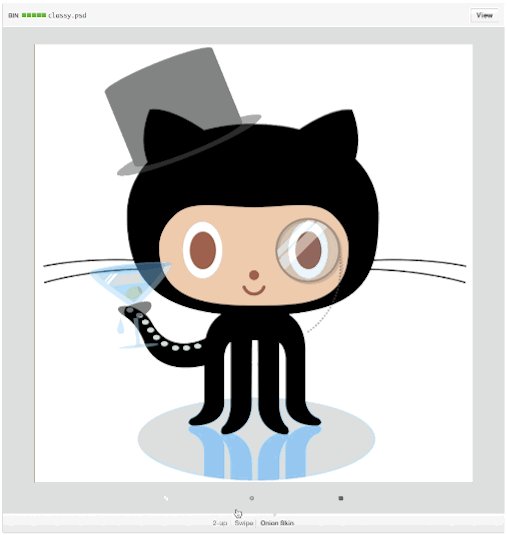
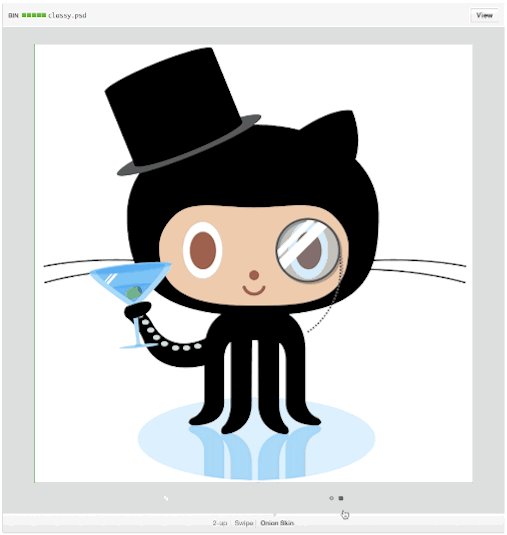
Good news for frontend designers / developers working with Photoshop a lot: GitHub has just rolled out native .psd support: You can directly look at .psds inside your browser (or GitHub GUI client) and view the differences.
Link: Official release note.